Qu’est-ce qu’une page html ?
|
Dans FrontPage, ouvrir une nouvelle page |
|
|
Elle apparaît blanche et FrontPage l’affiche directement en mode " normal ", c'est-à-dire en mode de travail (on peut écrire sur cette page, insérer des images, tout comme sur un traitement de texte). |
|
Le mode aperçu permet de voir le résultat de ses travaux comme il sera affiché (avec plus ou moins de réussite…) avec un navigateur (comme Internet explorer ou Netscape). |
|
|
Le mode HTML permet de visualiser l’envers du décor : ce mode affiche un code, dit " html ", qui permet justement le décryptage d’une page par un navigateur. |

|
Manier, insérer, modifier un " script " demande de connaître les rudiments de ce code… |
|
|
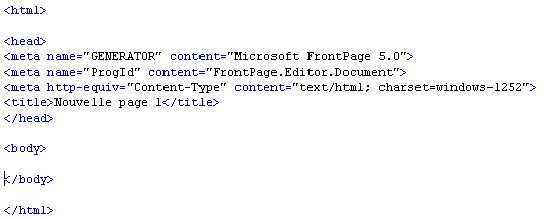
Voici le code d’une page blanche |

On peut voir une succession de " balises " qui correspondent au codage.
| <html> est une balise d’ouverture, qui dit que la page sera codée en html | |
| </html> est la balise de fermeture : fin de la page… | |
| <head> correspond à des informations d’en tête. </head> ferme cette en-tête. Dans l’en-tête il y a notemment une autre balise qui correspond au nom de la page (ici " nouvelle page 1 "). Le nom de la page est compris entre les balises <title> et </title> |
Entre les balises <body> et </body> il y aura tout le contenu visible de la page !
| Tapez " svt1 " entre ces deux balises et revenez en mode normal : svt1 apparaît | |
| Revenez en mode HTML, tapez " svt2 " sous " svt1 " puis revenez en mode normal : svt2 apparaît bien mais à la suite de svt1. | |
| Restez en mode normal et tapez " svt3 " sous " svt1 svt2 " puis revenez en mode HTML : svt3 est compris entre les balises <p> et </p> qui sont des balises indiquant qu’il y a un nouveau paragraphe dans la page. |
Explications :
| En mode normal on travaille comme sur un traitement de texte, frontpage se charge de coder les informations directement en html pour nous. | |
| En mode HTML, on travaille en html (évidemment…) : là, il faut respecter la grammaire propre à ce langage informatique. Chaque action (changement de ligne, espace, tableaux, images, etc.) est encadrée par des balises propres. Modifier l’apparence d’un script demande de savoir repérer des informations codées en html… |
Une première utilisation d’un javascript
|
Rendre l’internet interactif en proposant aux élèves un exercice de rangement de photographies dans un ordre chronologique. |
|
|
Préalablement il vous faudra télécharger le fichier rangerimages.zip sur votre disque dur puis le décompresser pour ouvrir la page "exercice.htm". cette page et les images qui lui sont assocciées servent de modèle à ce tutorat. |
|
|
Dans le dossier " rangerimages ", ouvrir le fichier " exercices " avec FrontPage. |

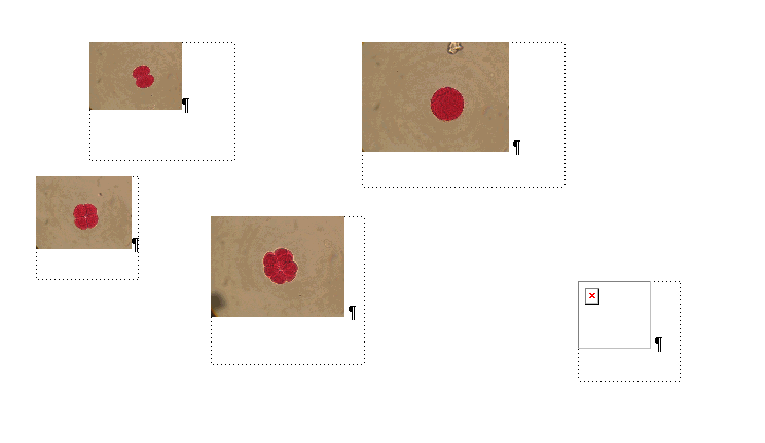
| On visualise 4 images (développement embryonnaire de l’oursin) et une image " erreur " (petite croix rouge). Passez en mode aperçu pour voir l’action de ce script : vous pouvez déplacer ces images par simple cliquer-glisser. | |
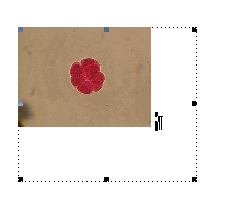
| L'image est encadrée en un trait continu | |
| L'encadrement en pointillé est la zone de "calque" (Layer en anglais). Cette zone sera déplaçable |
Objectif 1 : changer une image
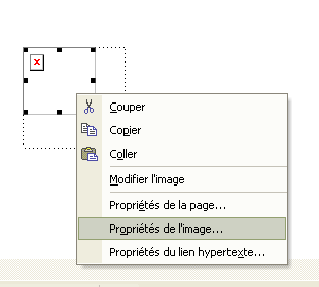
| Clic droit sur l'image : fenêtre contextuelle qui apparaît |

|
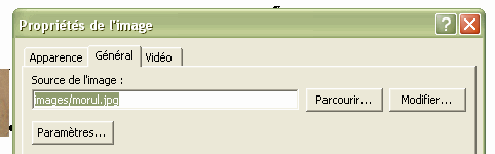
Dans "propriétés de l'image", choisir "parcourir" (onglet "général") |

| Choisir l'image dans un répertoire du disque dur |

|
Recadrez l’image pour lui rendre une taille acceptable. |
|
|
Vous pouvez donc remplacer une image qui est comprise dans l’exécution de ce script sans pour autant avoir de connaissances en html ! |
|
|
Vous pouvez donc mettre les images que vous voulez (pensez seulement à bien les ranger dans le bon dossier…). |
Objectif 2 : changer la position initiale de l’image (et de son calque)

Il ne faut pas confondre l’image et le calque ! Ici l’image est incluse dans le calque. Pour que l’image change de place initiale, c’est donc le calque qu’il faut déplacer.
| Cliquez sur l’image : vous sélectionnez l’image | |
| Cliquez sur le calque (entre l’image et le contour du calque) : vous sélectionnez le calque en entier | |
| En passant la souris à proximité de la bordure du calque vous pouvez alors modifier la taille du calque (le curseur devient " double flèches ") ou bien le déplacer par cliquer glisser (le curseur devient " 4 flèches ") |
Objectif 3 : rajouter des images à déplacer
On n’y coupera pas, il faut passer en mode HTML pour effectuer cette opération !
En mode HTML
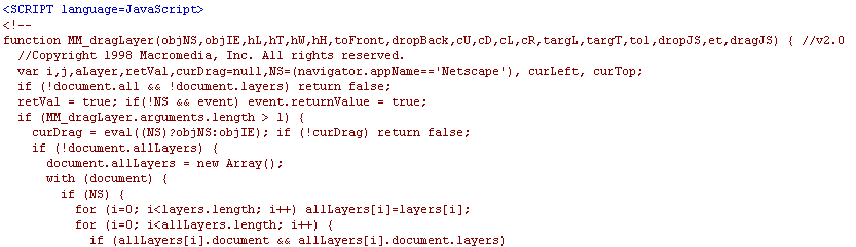
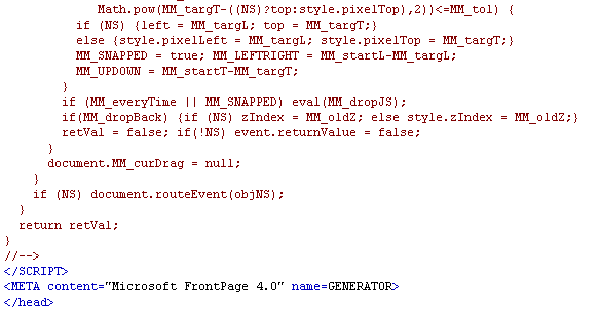
- On repère le script :
Il apparaît en rouge et est situé entre les balises d’en-tête <head> et </head>
Sa balise d’ouverture est <SCRIPT language=JavaScript>
Sa balise de fermeture est </SCRIPT>


Bonne nouvelle : on ne touche pas à ce script !
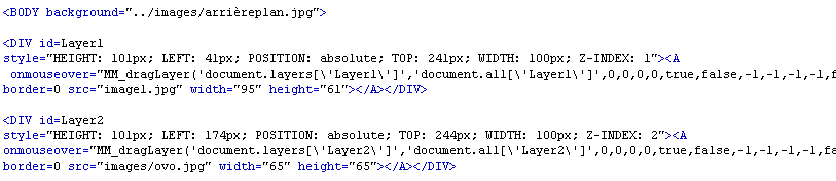
| On repère le calque et l’image entre les balises <BODY> et </body> |

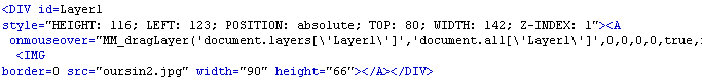
Vous remarquez une structure répétitive : elle débute par <DIV id=Layer1 et se termine par </DIV>
Et ceci 5 fois…
Ce n’est pas un hasard, cela correspond aux cinq calques et à leurs cinq images.
| On comprend (en partie) le code |

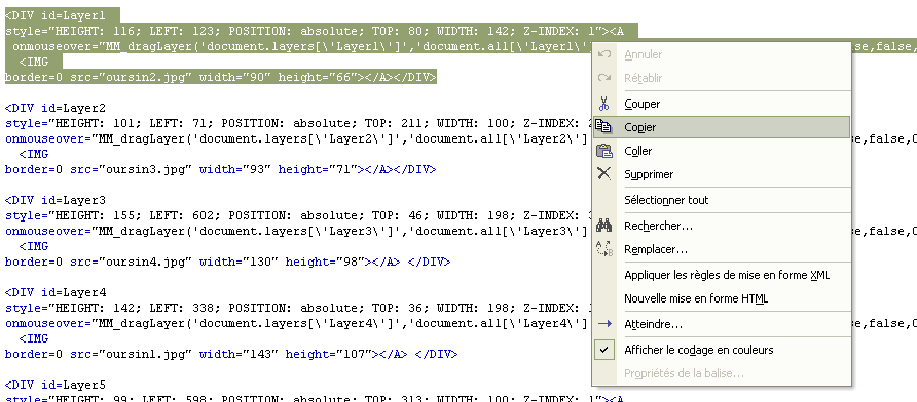
| On copie le code et on le colle à la suite des 5 premiers |

|
On surligne le premier code au complet (de <DIV… à </DIV>), puis clic droit sur la sélection, puis choisir " copier " |
|
|
On colle la sélection juste après la balise </DIV> de fermeture du calque (Layer) 5. |

|
On modifie les données de ce calque pour le rendre actif |
|
|
Mettre la valeur 6 à la place de la valeur 1 pour chaque " Layer1 ". attention, il y a trois valeurs à modifier. |

Résultat :

On finalise
|
Revenir en mode normal de FrontPage : il n’y a que cinq calques ! pas de panique, le sixième calque se cache sous un des cinq premiers (en fait sous le calque 1 puisque les calques 1 et 6 ont la même position que nous n’avons pas modifié). |
|
|
Sélectionner les calques au hasard et déplacez les pour trouver le sixième calque créé (normalement il doit être situé sous le stade 2 cellules…). |
|
|
Changez l’image du calque en lui affectant l’image " oursin6 " par exemple. |
L’imagination au pouvoir
Avec ce script il est possible de…
| Mettre en ordre des images (ce qui vient d’être fait) | |
| Compléter un schéma : pour cela vous pouvez créer une image d’arrière plan fixe et des images " texte " | |
| Faire un puzzle | |
| Fabriquer un modèle (par exemple associer les différentes molécules qui composent u nucléotide, l’ADN…) |