FrontPage
Créer un nouveau site



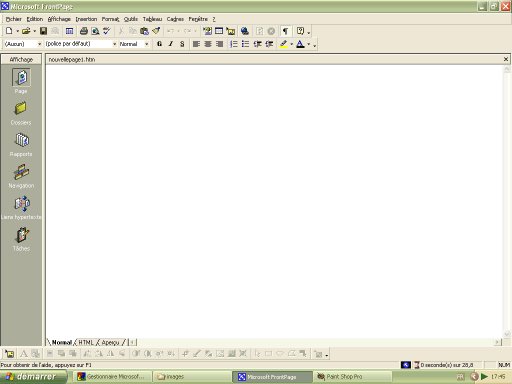
![]() L'affichage de la page de travail change alors :
L'affichage de la page de travail change alors :

![]() Le mode "Aperçu"
permet de voir le rendu dans un navigateur comme Internet Explorer. il
n'est pas possible de modifier quoi que ce soit dans ce mode.
Le mode "Aperçu"
permet de voir le rendu dans un navigateur comme Internet Explorer. il
n'est pas possible de modifier quoi que ce soit dans ce mode.

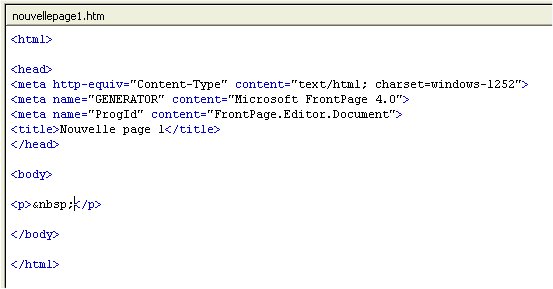
![]() Ci-contre, le codage d'une
page vide (presque vide : la barre espace a été frappée une fois...) !
Ci-contre, le codage d'une
page vide (presque vide : la barre espace a été frappée une fois...) !
![]() En bleu : des balises propres
au code Html, en noir, le contenu des balises.
En bleu : des balises propres
au code Html, en noir, le contenu des balises.
Les barres d'outils
![]() Les fonctionnalités principales de ces deux barres d'outils sont
expliquées en cliquant dessus...
Les fonctionnalités principales de ces deux barres d'outils sont
expliquées en cliquant dessus...
Écrire un texte et le mettre en forme
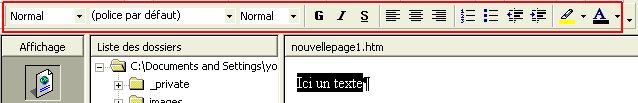
![]() La barre encadrée en rouge
donne accès à toutes les modifications possibles du texte :
La barre encadrée en rouge
donne accès à toutes les modifications possibles du texte :
- mise en forme automatique
- choix de la police et de sa taille
- caractères
- alignements (remarquez qu'Internet n'accepte pas la double justification à droite et à gauche en même temps)
- listes et retraits
- surlignage
- couleur de la police
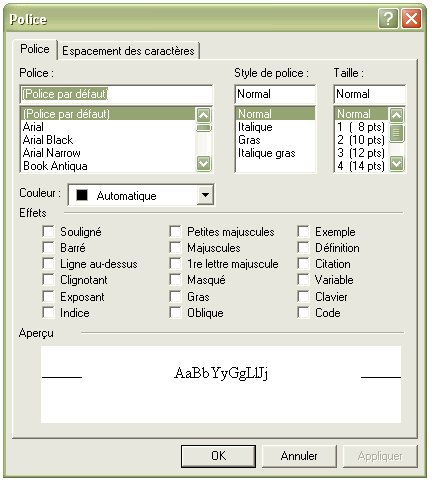
![]() Toutes ces fonctionnalités
sont aussi accessibles depuis le menu "Format" qui offre la
possibilité de cliquer sur "police" : une nouvelle fenêtre
s'ouvre (voir plus bas) qui permet notamment d'avoir accès à des Polices
plus complexes (mise en exposant, en indice...).
Toutes ces fonctionnalités
sont aussi accessibles depuis le menu "Format" qui offre la
possibilité de cliquer sur "police" : une nouvelle fenêtre
s'ouvre (voir plus bas) qui permet notamment d'avoir accès à des Polices
plus complexes (mise en exposant, en indice...).



Insérer une image



![]() Si vous n'avez pas accès à
toute l'arborescence de votre disque dur, cliquez sur l'icône en bas.
Si vous n'avez pas accès à
toute l'arborescence de votre disque dur, cliquez sur l'icône en bas.
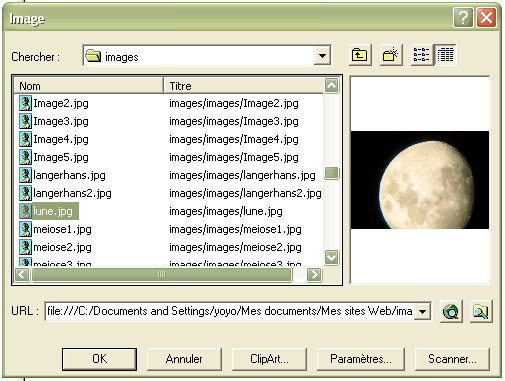
![]() Seules les images de format .JPG
JPEG ou .GIF sont admises et intéressantes pour l'Internet.
Seules les images de format .JPG
JPEG ou .GIF sont admises et intéressantes pour l'Internet.

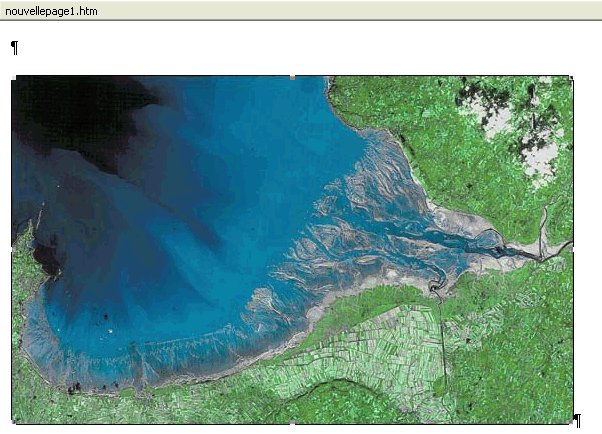
![]() Ici l'image est très grande.
Il est possible de la redimensionner en cliquant dessus et en sélectionnant
les bords de l'image : par cliquer-glisser on détermine la taille de
l'image à l'écran.
Ici l'image est très grande.
Il est possible de la redimensionner en cliquant dessus et en sélectionnant
les bords de l'image : par cliquer-glisser on détermine la taille de
l'image à l'écran.
![]() Remarque très importante :
cela ne redimensionne absolument pas l'image en terme d'octets ! Une image
de 2 mégaoctets peut apparaître petite à l'écran après la
manipulation, elle reste néanmoins de 2 Moctets ! Ce qui veut dire
qu'elle sera très longue à charger sur Internet. une image ne devrait
pas dépasser les 300 koctets pour Internet.
Remarque très importante :
cela ne redimensionne absolument pas l'image en terme d'octets ! Une image
de 2 mégaoctets peut apparaître petite à l'écran après la
manipulation, elle reste néanmoins de 2 Moctets ! Ce qui veut dire
qu'elle sera très longue à charger sur Internet. une image ne devrait
pas dépasser les 300 koctets pour Internet.

Le travail sur l'image
 Mettre l'image en
"position absolue"
Mettre l'image en
"position absolue"


 Changer le plan de l'image
Changer le plan de l'image

![]() Les icônes "avancer ou
reculer d'un plan" permettent de changer cet ordre.
Les icônes "avancer ou
reculer d'un plan" permettent de changer cet ordre.

![]() Cette fonction est applicable
à plusieurs images superposées (Il faut que ces images soient en
position absolue pour être superposables...).
Cette fonction est applicable
à plusieurs images superposées (Il faut que ces images soient en
position absolue pour être superposables...).
 Rendre une couleur
"transparente"
Rendre une couleur
"transparente"

![]() Une petite pissette remplace
le curseur de la souris et permet de sélectionner directement sur l'image
la couleur à rendre invisible.
Une petite pissette remplace
le curseur de la souris et permet de sélectionner directement sur l'image
la couleur à rendre invisible.

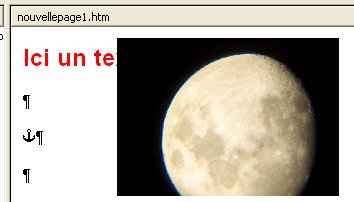
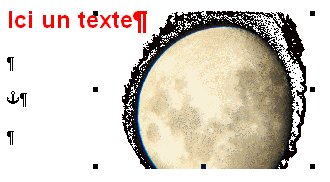
![]() Ici, la couleur noire de la
photo initiale a été rendue transparente.
Ici, la couleur noire de la
photo initiale a été rendue transparente.
Créer une vignette


![]() C'est pratique parce que
FrontPage gère seul la mise en service de ces liens et nouvelles pages.
C'est pratique parce que
FrontPage gère seul la mise en service de ces liens et nouvelles pages.
Mes premiers liens
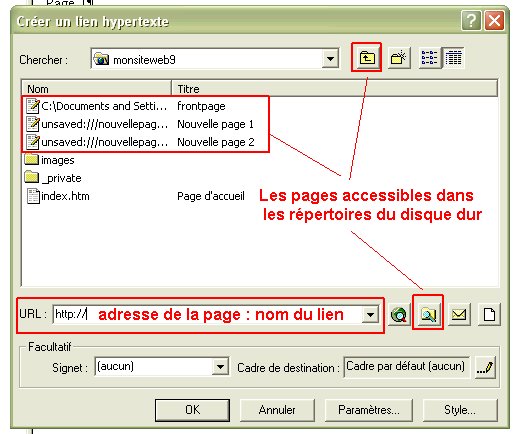
![]() Le lien sera ici porté par
un texte.
Le lien sera ici porté par
un texte.








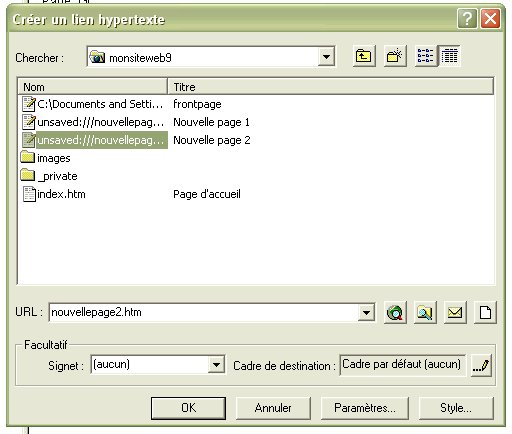
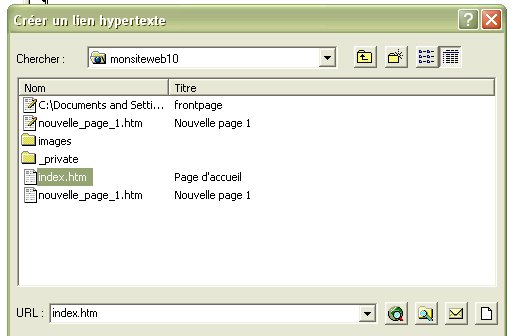
![]() L'URL correspond à la
définition du lien. Ici, le texte mènera donc à une page nommée
"nouvelle page 2" située dans le même répertoire que la page
ouverte.
L'URL correspond à la
définition du lien. Ici, le texte mènera donc à une page nommée
"nouvelle page 2" située dans le même répertoire que la page
ouverte.
![]() Un lien est absolu ! cela
veut dire que si, plus tard, vous mettez les pages liées dans des
répertoires différents, les liens seront rompus (ils ne fonctionneront
plus).
Un lien est absolu ! cela
veut dire que si, plus tard, vous mettez les pages liées dans des
répertoires différents, les liens seront rompus (ils ne fonctionneront
plus).
![]() C'est pour cette raison qu'il
faut mieux mettre toutes les pages d'un même site dans un même et unique
répertoire. cela évite les mauvaises surprises !
C'est pour cette raison qu'il
faut mieux mettre toutes les pages d'un même site dans un même et unique
répertoire. cela évite les mauvaises surprises !

![]() Renouvelez les mêmes
procédures avec l'autre page :
Renouvelez les mêmes
procédures avec l'autre page :
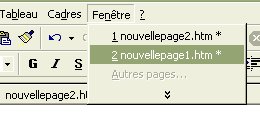
![]() Passez par le menu
"Fenêtre" pour rejoindre la page 2
Passez par le menu
"Fenêtre" pour rejoindre la page 2
![]() Sélectionnez le texte
"lien vers page 1"
Sélectionnez le texte
"lien vers page 1"
![]() Insérez un lien hypertexte en
sélectionnant la"nouvelle page1".
Insérez un lien hypertexte en
sélectionnant la"nouvelle page1".
![]() Pour activer les liens il
faut que les pages soient sauvegardées ! Enregistrez votre travail
(icône "enregistrer" dans la barre d'outil du haut).
Sauvegardez chaque page puis allez dans le mode aperçu (onglet
"Aperçu" en bas de la page de travail) pour faire fonctionner
vos liens...
Pour activer les liens il
faut que les pages soient sauvegardées ! Enregistrez votre travail
(icône "enregistrer" dans la barre d'outil du haut).
Sauvegardez chaque page puis allez dans le mode aperçu (onglet
"Aperçu" en bas de la page de travail) pour faire fonctionner
vos liens...

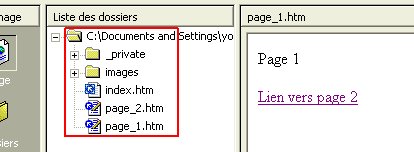
![]() Cette page fonctionne comme
un explorateur de Windows. Vous pouvez dès lors passer d'une page à
l'autre en double-cliquant directement dessus dans cette fenêtre.
Cette page fonctionne comme
un explorateur de Windows. Vous pouvez dès lors passer d'une page à
l'autre en double-cliquant directement dessus dans cette fenêtre.
![]() N'oubliez pas que pour
pouvoir de nouveau travailler sur la page il faut quitter le mode aperçu
et revenir en mode "Normal" (onglets du bas).
N'oubliez pas que pour
pouvoir de nouveau travailler sur la page il faut quitter le mode aperçu
et revenir en mode "Normal" (onglets du bas).
Un bouton-lien
![]() Sur de nombreux sites, les liens
entre les pages se font par l'intermédiaire de boutons cliquables. Ces
liens sont tout simplement des images qui contiennent un lien.
Sur de nombreux sites, les liens
entre les pages se font par l'intermédiaire de boutons cliquables. Ces
liens sont tout simplement des images qui contiennent un lien.

![]() Insérer une image sur cette
page.
Insérer une image sur cette
page.
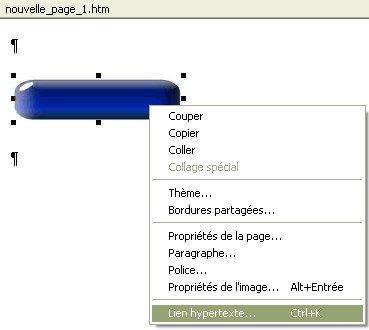
![]() Effectuer un clic droit sur
celle-ci et une fenêtre contextuelle s'ouvre : choisir "Lien
hypertexte".
Effectuer un clic droit sur
celle-ci et une fenêtre contextuelle s'ouvre : choisir "Lien
hypertexte".
![]() Il est aussi possible de
sélectionner l'image et d'aller dans le menu "insertion" puis
de choisir "Lien hypertexte".
Il est aussi possible de
sélectionner l'image et d'aller dans le menu "insertion" puis
de choisir "Lien hypertexte".

En fait il s'agit du même mode opératoire que pour créer un lien à partir d'un texte : ce n'est pas un mot ou un texte qui a été sélectionné pour créer le lien mais une image.
![]() Enregistrer le travail pour
rendre le lien actif.
Enregistrer le travail pour
rendre le lien actif.
![]() Pour aller un petit peu plus
loin :
Pour aller un petit peu plus
loin :
Plutôt que de créer une image de bouton différente pour chaque lien (fastidieux si le site est vaste et contient de nombreux boutons), il suffit de créer un seul bouton, vierge comme dans l'exemple, et d'écrire ensuite sur celui-ci avec FrontPage.

![]() Il faut sélectionner l'image
et ensuite cliquer sur l'icône "Texte" dans la barre d'outil
inférieure (spéciale images).
Il faut sélectionner l'image
et ensuite cliquer sur l'icône "Texte" dans la barre d'outil
inférieure (spéciale images).


![]() La même image peut alors
être insérée ailleurs et il est possible de lui attribuer un nouveau
lien et un nouveau texte. Pour finir, le site sera moins "lourd"
en terme d'octets car il n'y aura qu'une seule image qui permet d'afficher
de multiples possibilités de liens.
La même image peut alors
être insérée ailleurs et il est possible de lui attribuer un nouveau
lien et un nouveau texte. Pour finir, le site sera moins "lourd"
en terme d'octets car il n'y aura qu'une seule image qui permet d'afficher
de multiples possibilités de liens.
Une partie d'image en lien
![]() Il peut être intéressant
qu'une seule et même image comporte plusieurs liens différents. Par
exemple, l'image contient plusieurs indications et chacune mérite une
information supplémentaire.
Il peut être intéressant
qu'une seule et même image comporte plusieurs liens différents. Par
exemple, l'image contient plusieurs indications et chacune mérite une
information supplémentaire.

![]() Insérer une image sur cette
page.
Insérer une image sur cette
page.


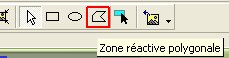
![]() Sélectionner l'image et
choisir une des trois icônes suivantes dans la barre d'outils graphiques
:
Sélectionner l'image et
choisir une des trois icônes suivantes dans la barre d'outils graphiques
:
Zone réactive rectangulaire, ronde ou polygonale. L'exemple ici est "Zone réactive polygonale". cette dernière est plus intéressante si la zone de l'image que l'on souhaite transformer en lien n'est pas clairement un rectangle ou un cercle.


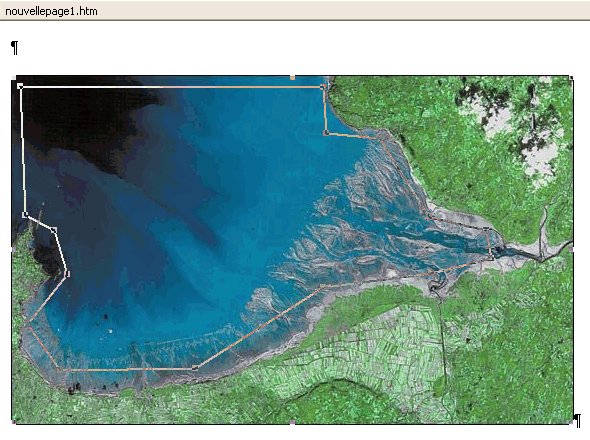
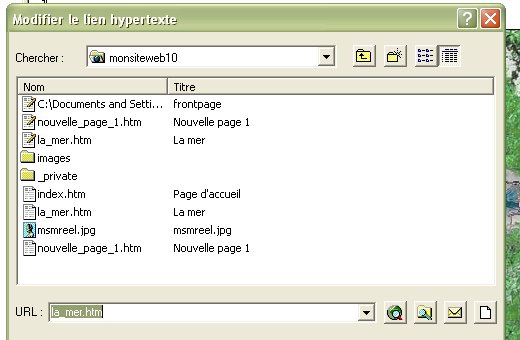
![]() Dans l'exemple proposé,
l'utilisateur arrivera sur la page "La-mer.htm" en cliquant sur
la zone qui entoure la mer dans l'image. l'autre partie de l'image ne
mène à aucune page.
Dans l'exemple proposé,
l'utilisateur arrivera sur la page "La-mer.htm" en cliquant sur
la zone qui entoure la mer dans l'image. l'autre partie de l'image ne
mène à aucune page.
![]() Il est bien sur possible de
créer une seconde zone réactive et d'y affecter un nouveau lien sur la
même image. Une seule contrainte cependant : il ne faut pas que les zones
se recouvrent !
Il est bien sur possible de
créer une seconde zone réactive et d'y affecter un nouveau lien sur la
même image. Une seule contrainte cependant : il ne faut pas que les zones
se recouvrent !